盲盒商城系统,安装使用教程
这是一个般砖教程,对应用资源地址:H5通霸云正版授权盲盒商城系统源码,很不错的一款云盲盒商城系统

(图:H5通霸云盲盒商城)
1.后台使用教程
宝塔环境
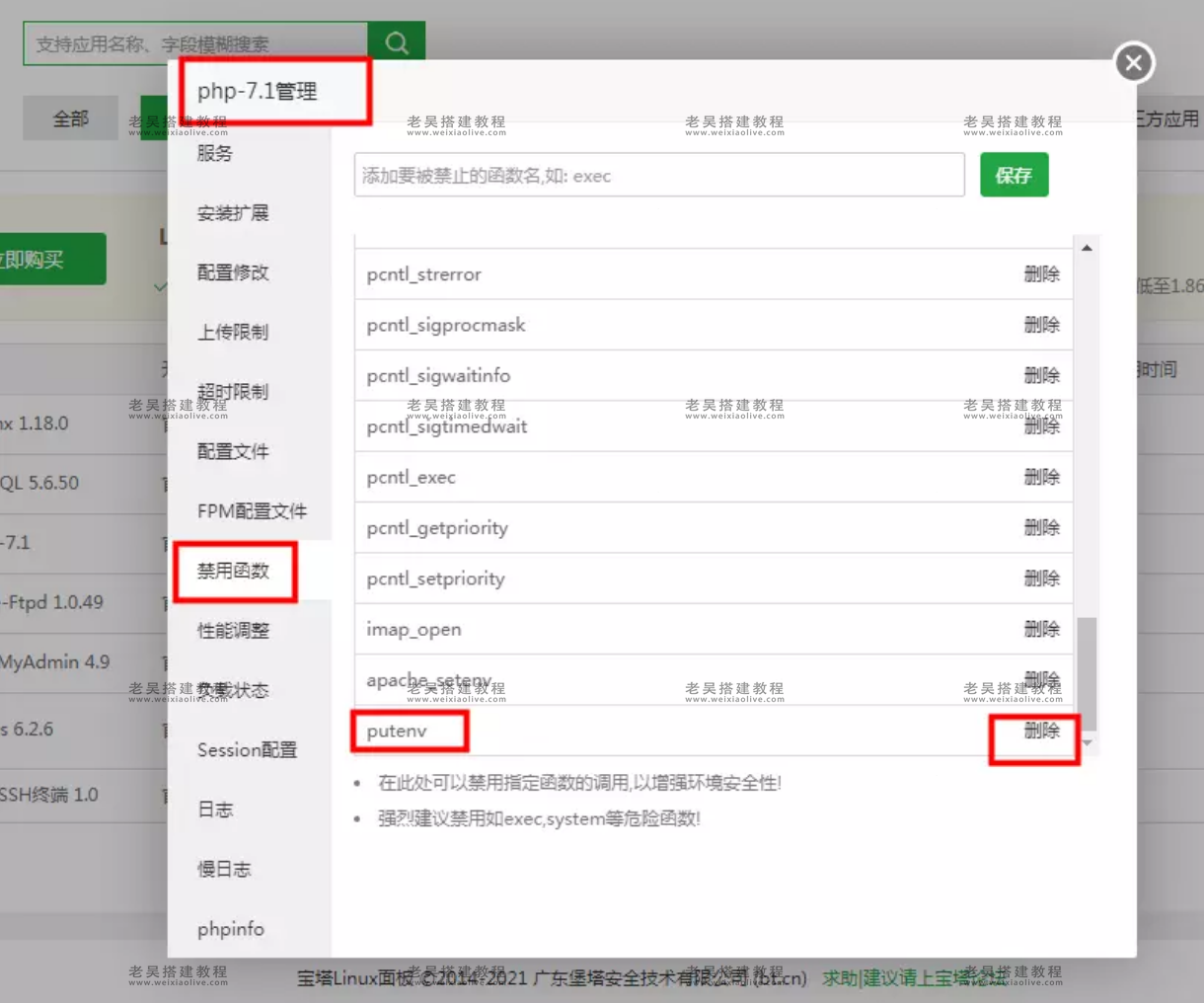
php7.1以上,建议宝塔Nginx,php管理那里删除掉
禁用函数:putenv 安装Redis扩展,然后重启php服务!


创建网站
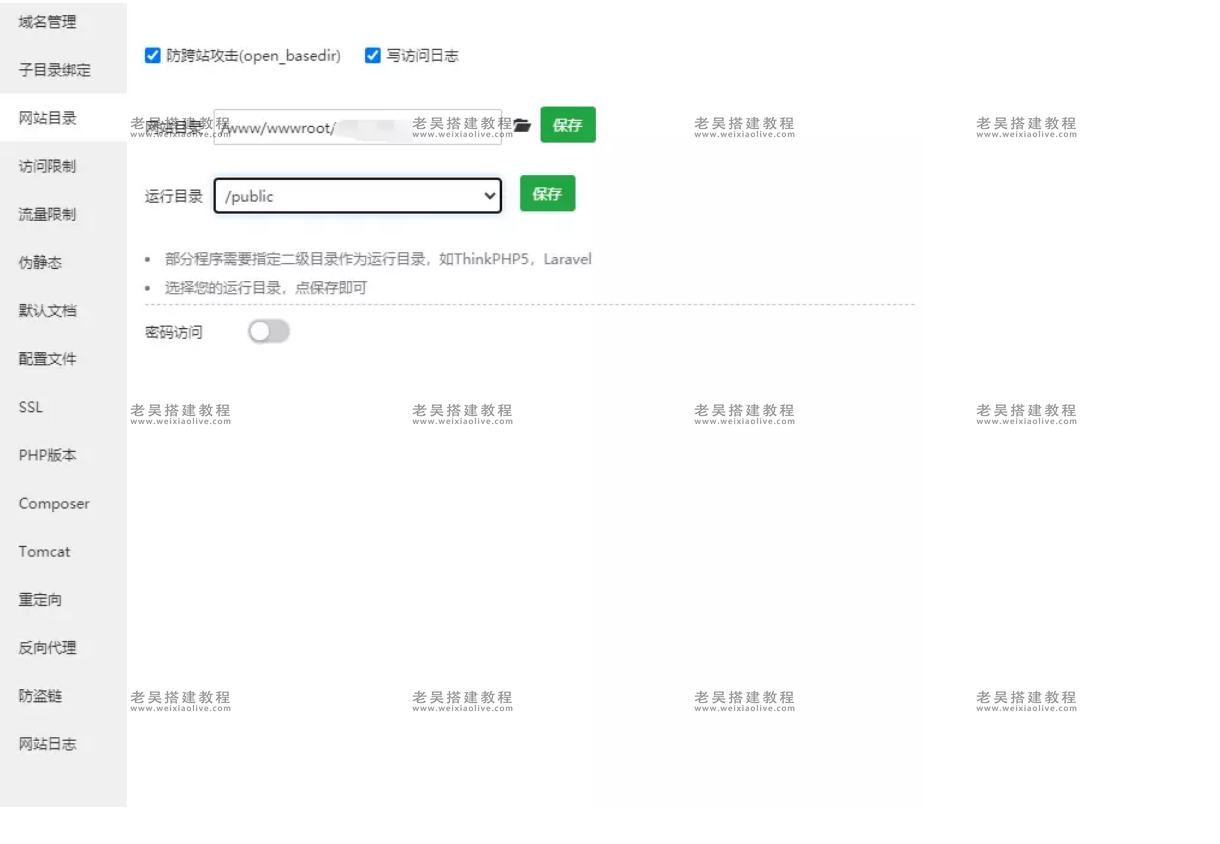
解压manghe-api.rar上传源码到目录,设置运行目录
设置ssl证书
宝塔和阿里云都有免费的ssl证书
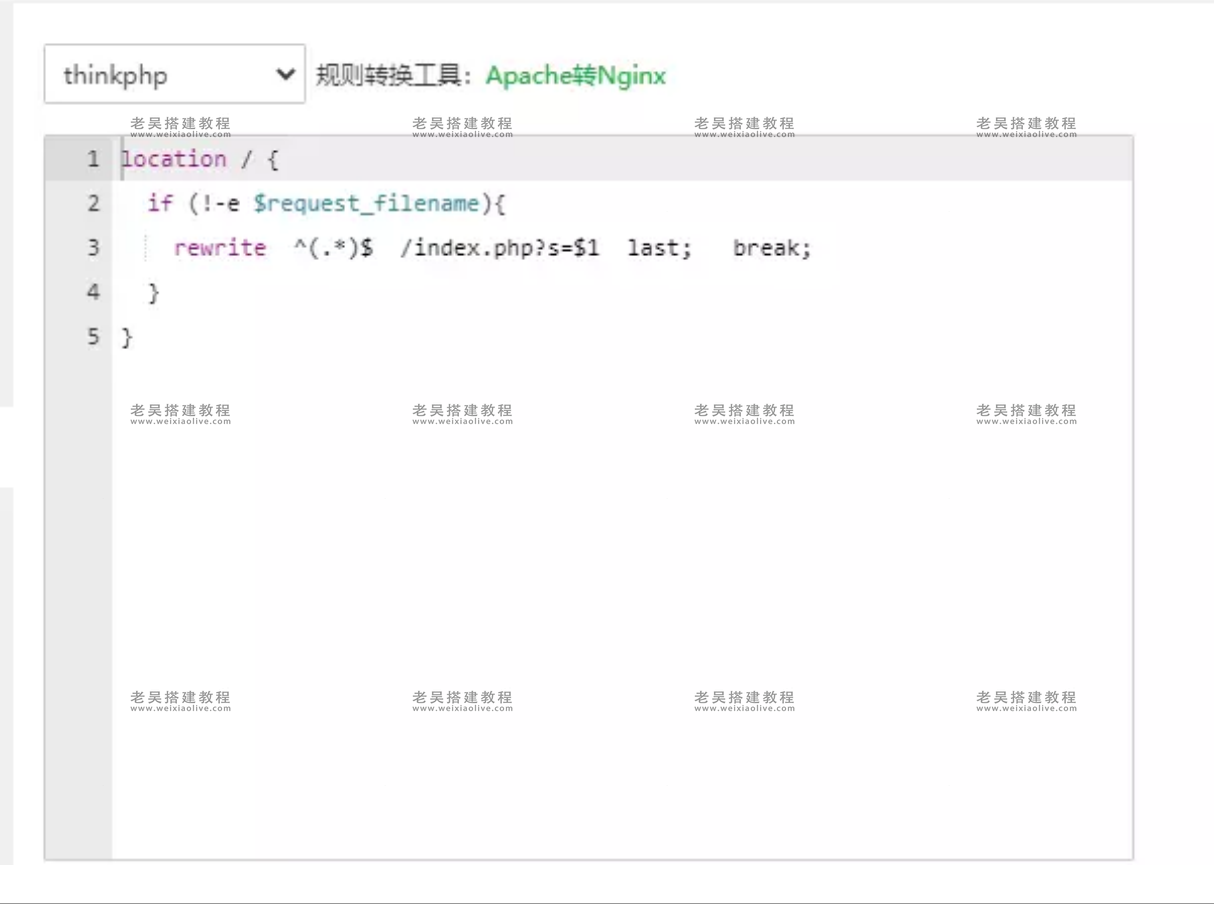
设置伪静态:伪静态设置为thinkphp(不配置伪静态会h5页面没有数据)

配置数据库sql
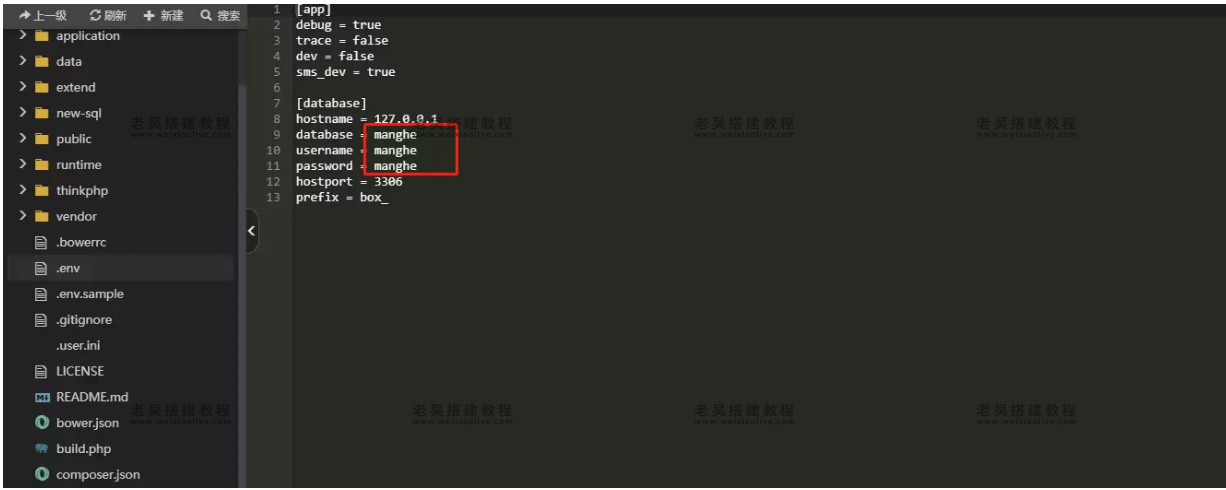
文件导入数据库 修改数据库连接信息文件.env

访问后台地址
网址/123.php 用户admin 密码123456
前端访问网址:网址/h5/
2.前端配置方式
前端打包配置
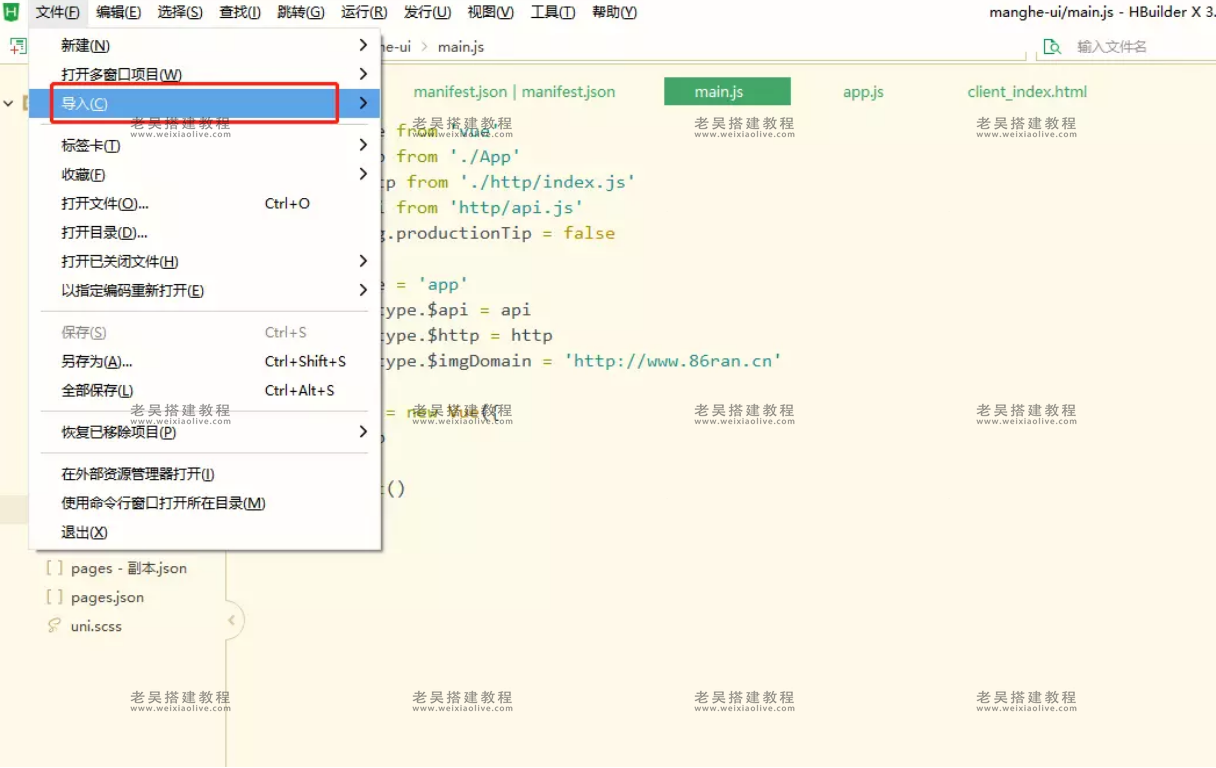
1.下载hbuilder软件,导入解压好的manghe-ui文件夹

2.搜索潮玩盲盒改成你的网站名称

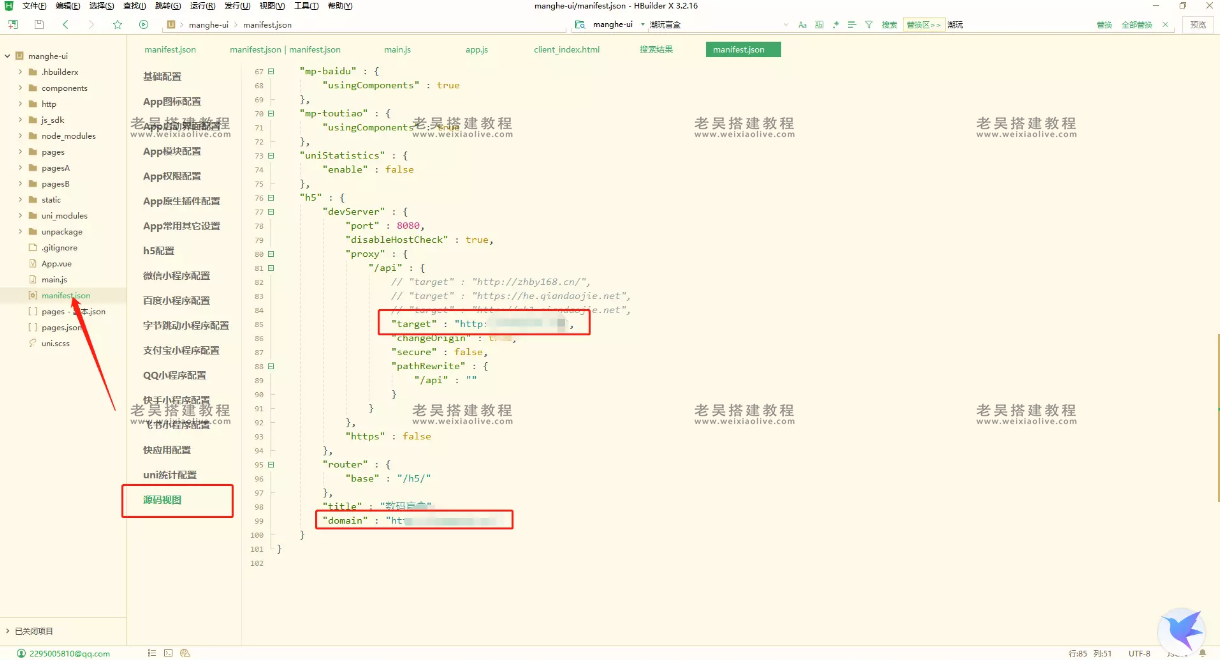
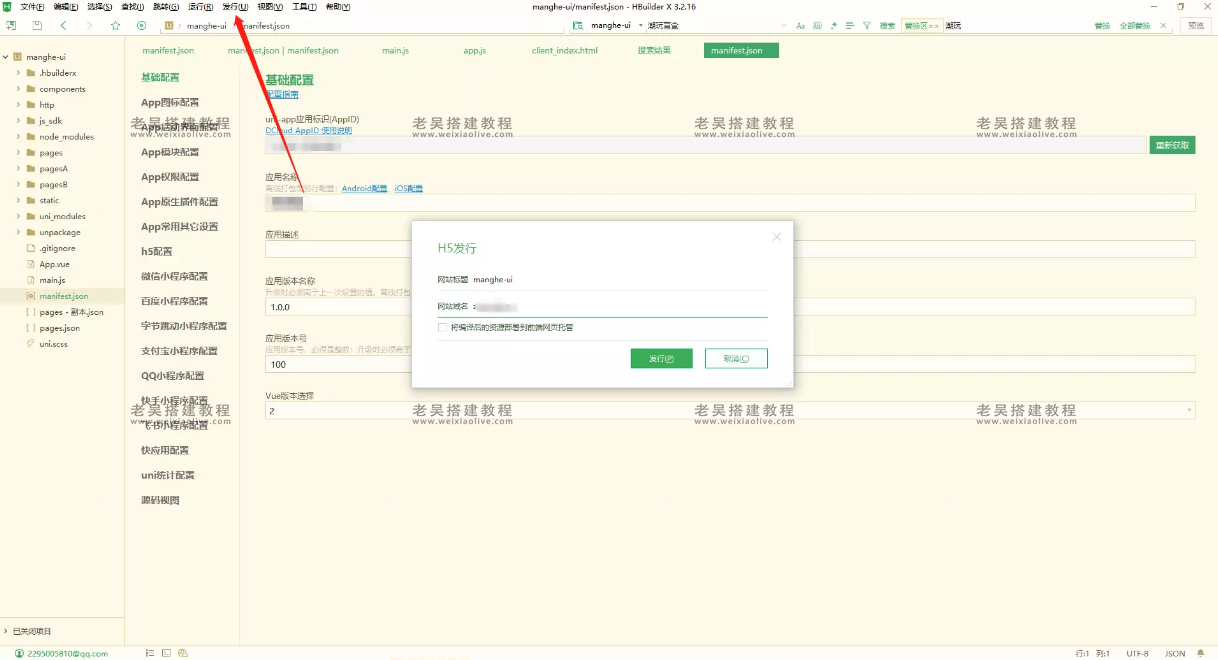
3.修改manifest.json

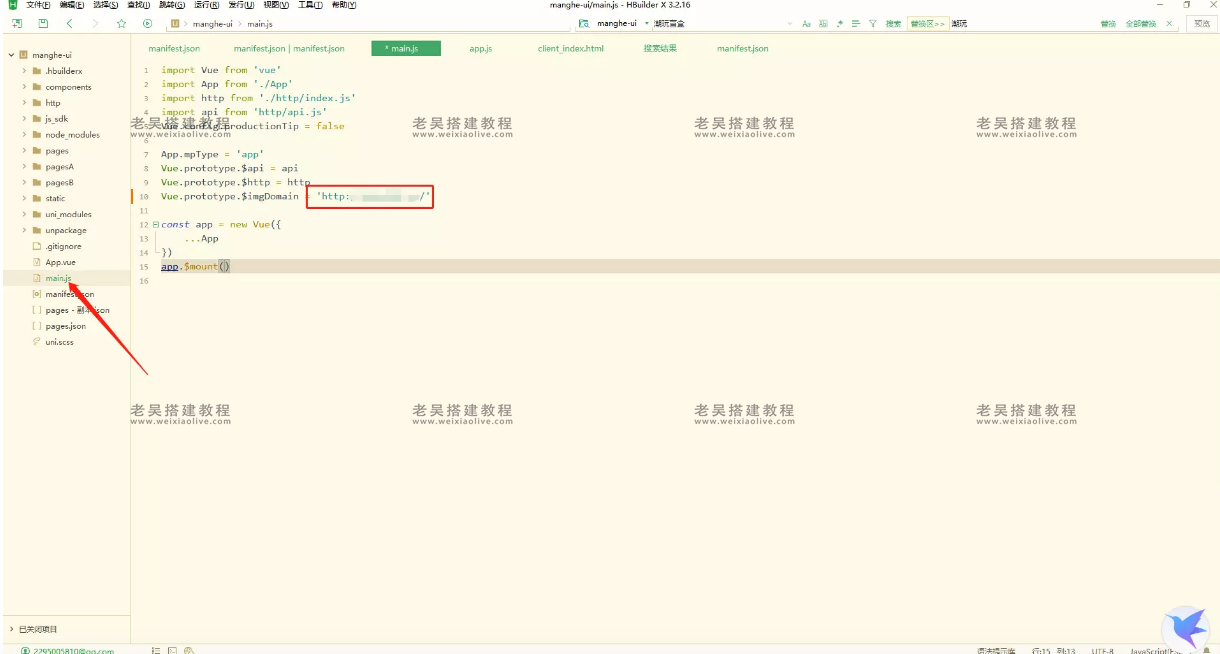
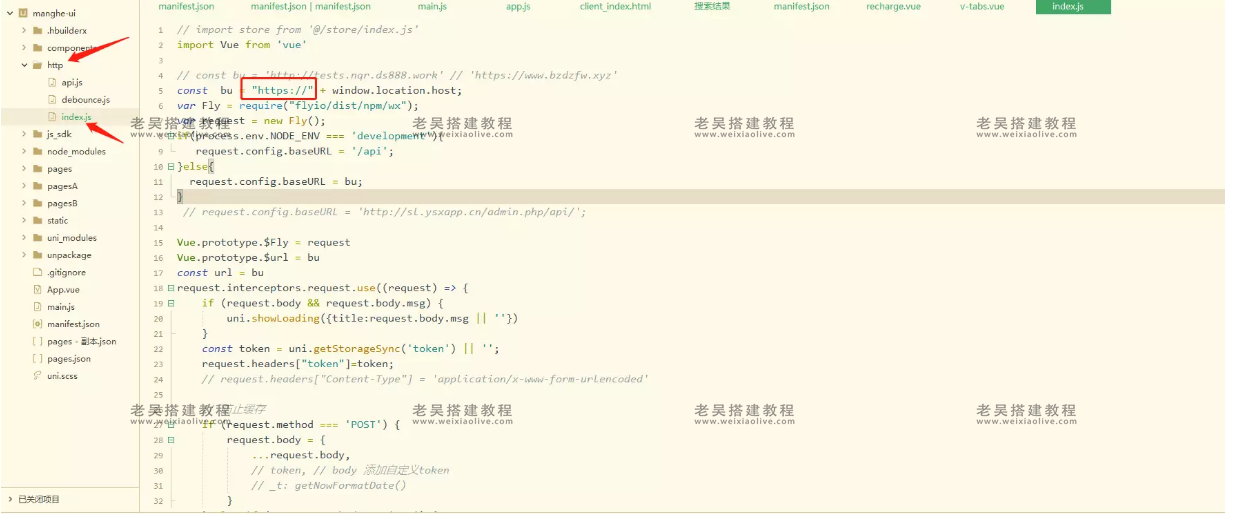
4.修改main.js网址

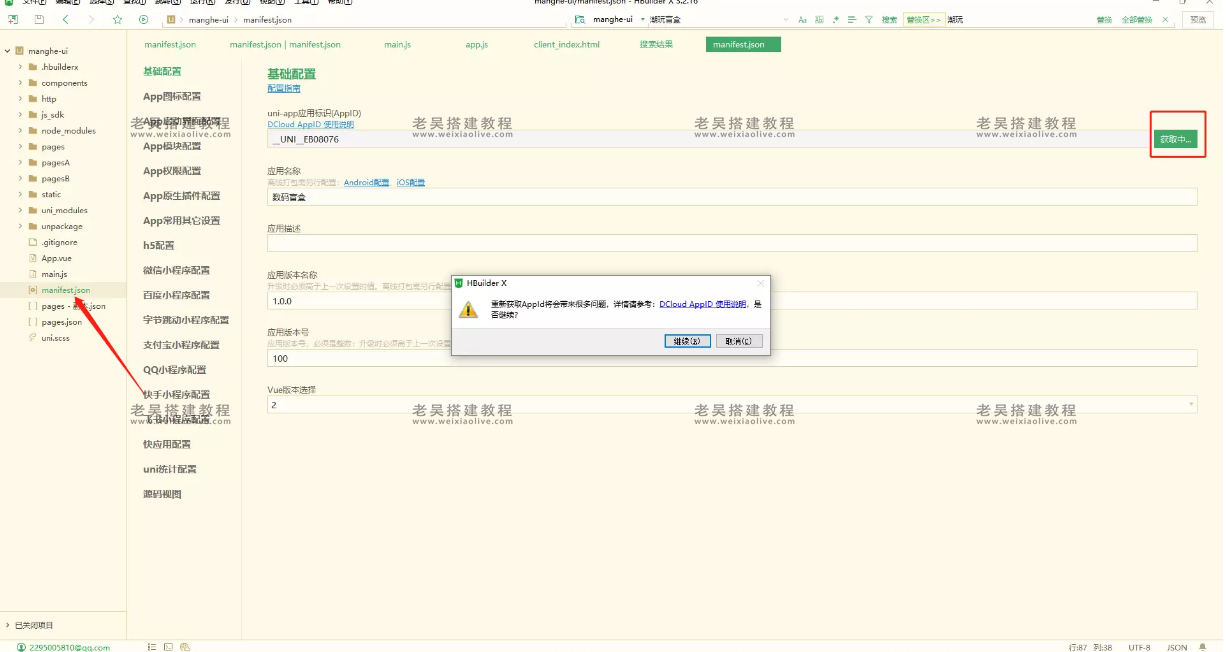
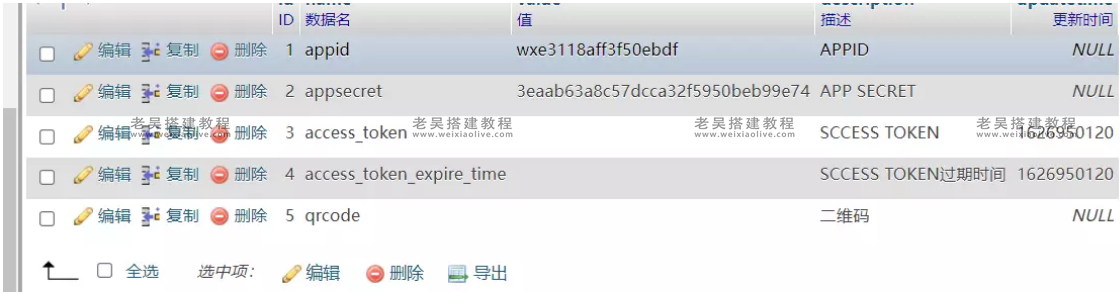
5.重新获取appid

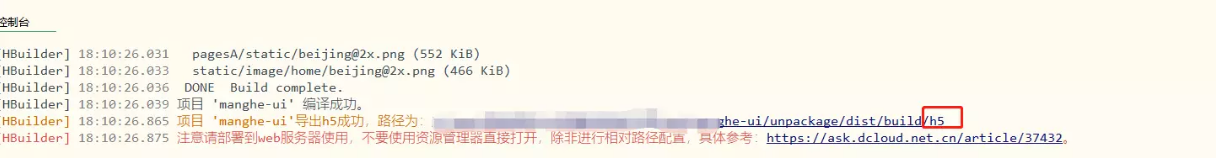
6.然后发行至PC或H5

7.将H5里面的文件上传网站/public/H5/目录进行替换

8.如果上传h5网络连接错误,请注意这里是否是https (不要设置你的网址,只看是否https)

9.后台默认地址:网址/123.php 用户admin 密码123456
短信对接
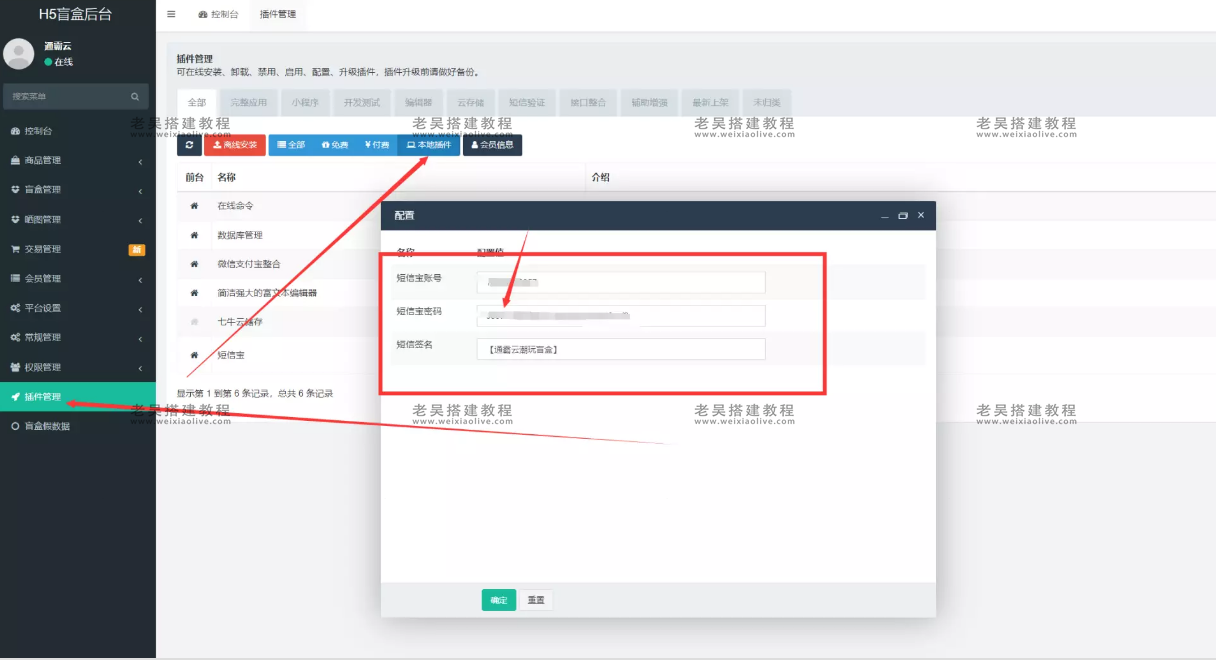
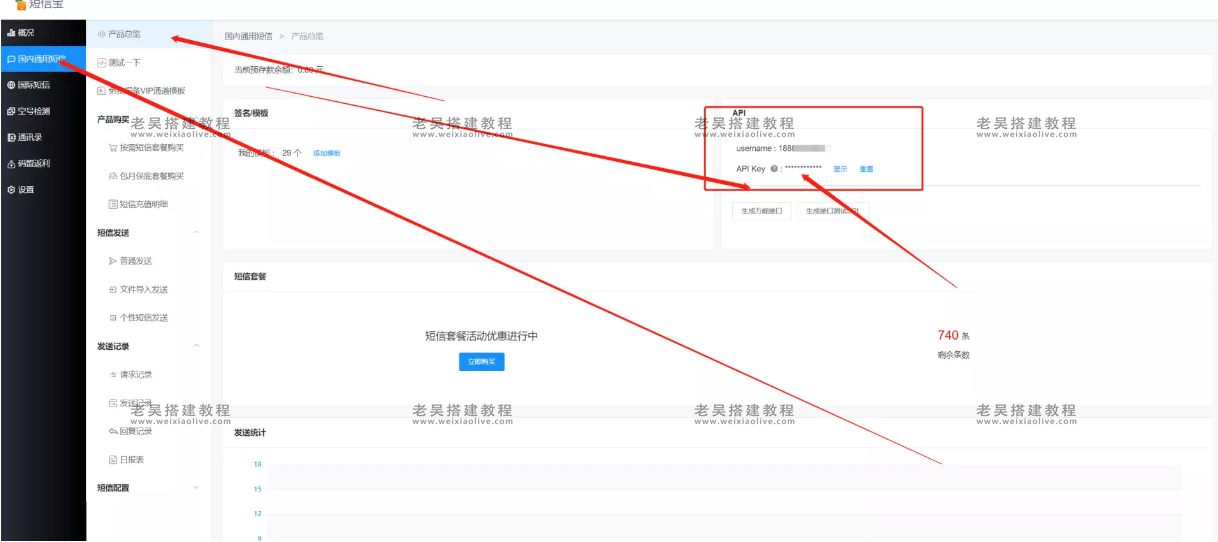
本套源码短信接口已对接短信宝 可直接在后台 插件管理里面配置短信宝接口。短信宝注册地址;
马上使用更好的短信服务-短信宝官网 (smsbao.com)

短信宝获取密码key

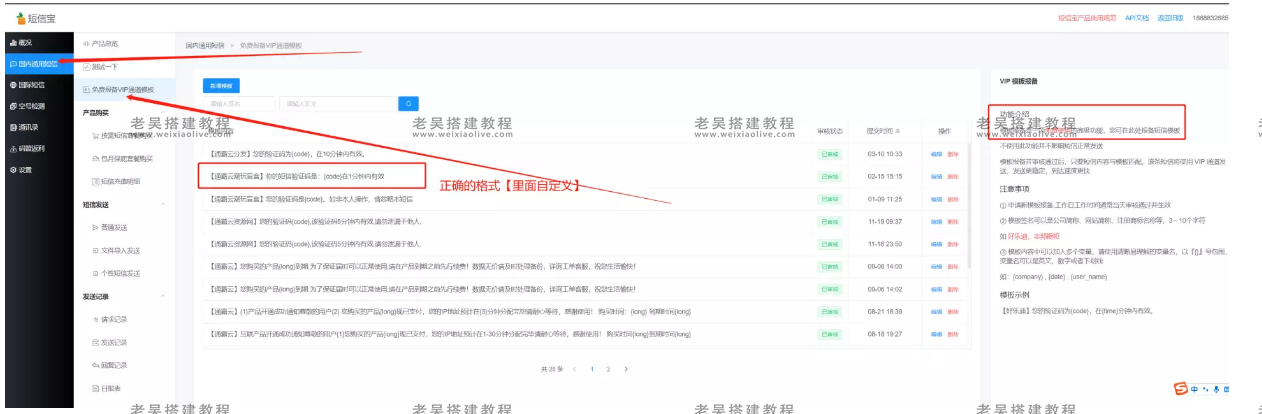
发信一直收到去添加免费报备VIP通道模板
【通霸云潮玩盲盒】你的短信验证码是:{code}在1分钟内有效

阿里云短信接口已取消默认。现在默认的是短信宝接口。
想用阿里云接口的,自己去改。
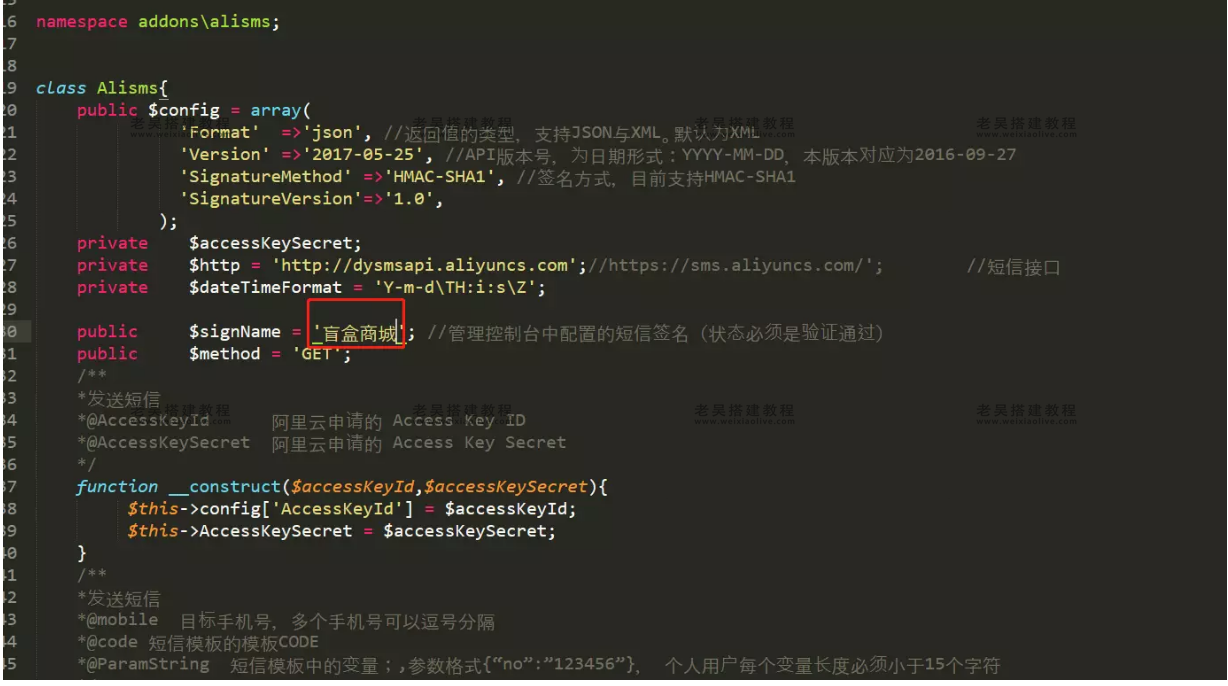
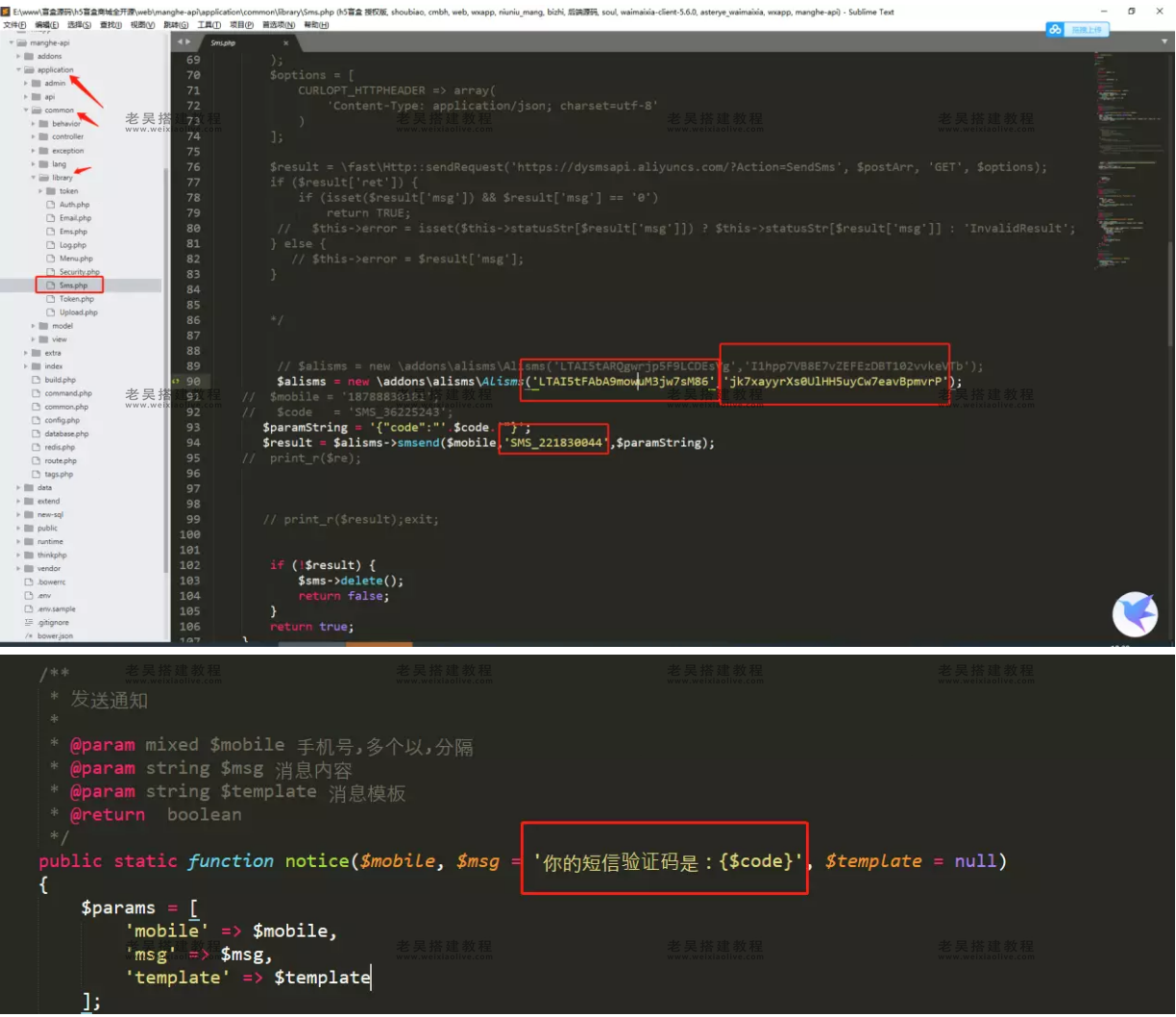
阿里云短信在文件夹/addons/alisms和/application/common/library/sms.php
Alisms($accessKeyId,$accessKeySecret)对应的ID和KEY,sms_是短信模板,阿里云上模板内容:你的短信验证码是:${code},
网页代码上是:你的短信验证码是:{$code},注意区分


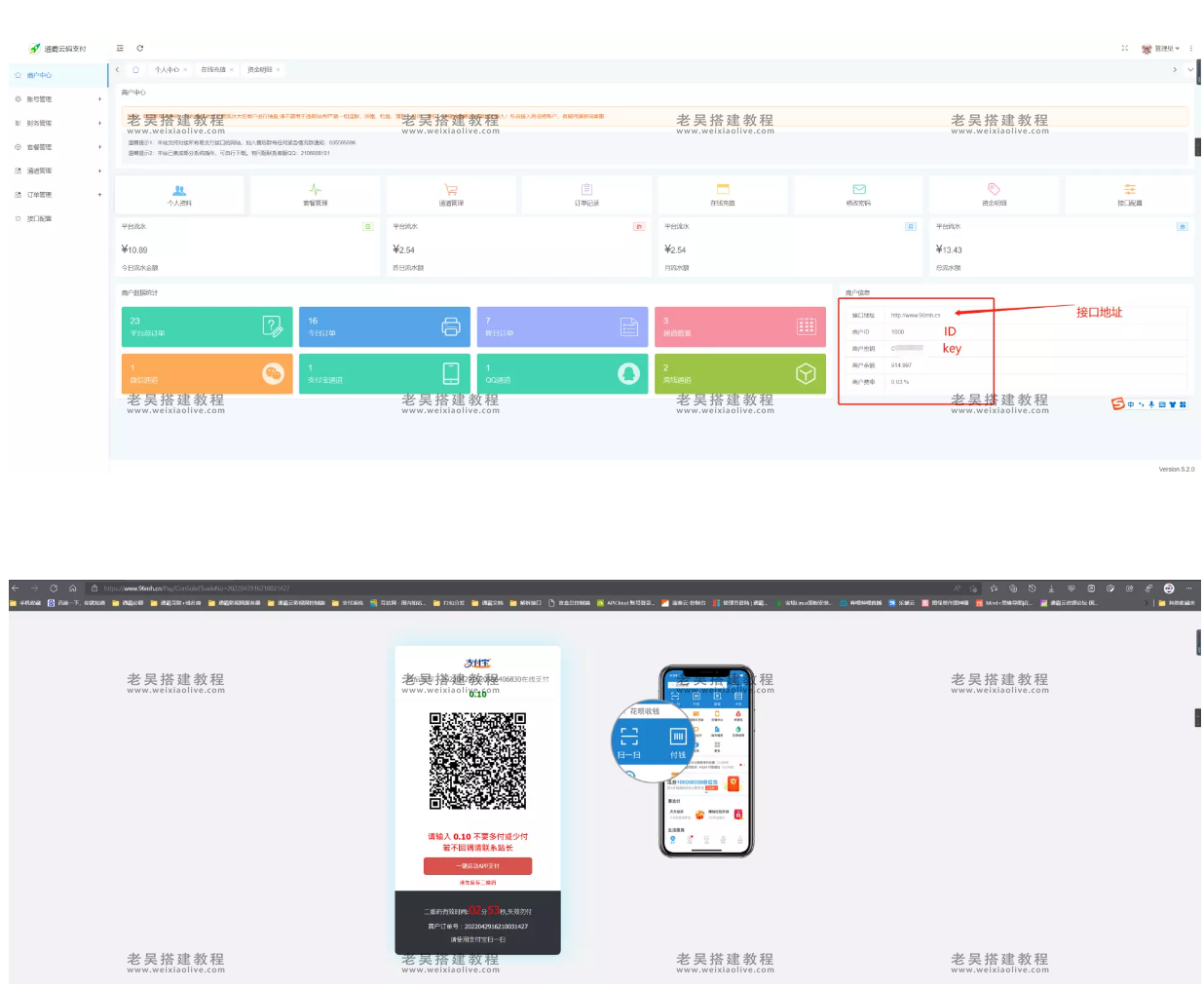
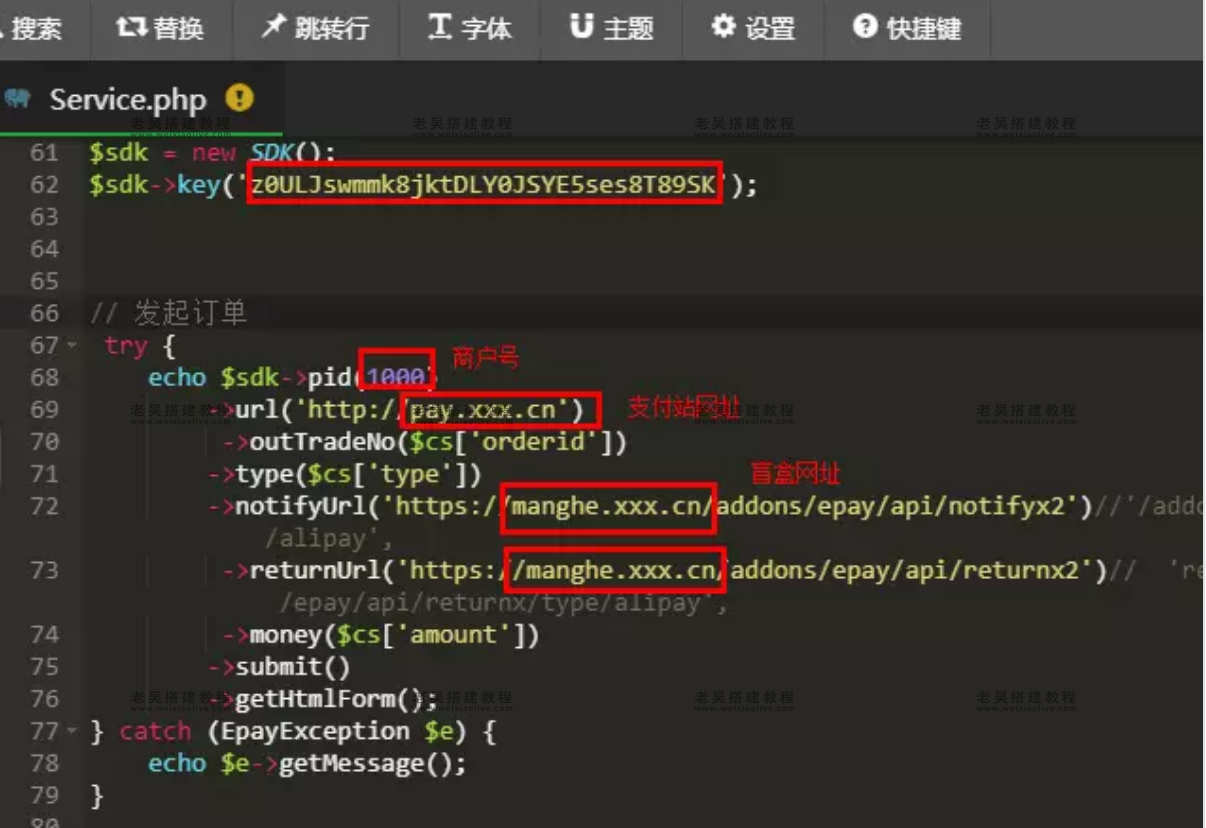
易支付对接+码支付对接
第三方支付接口:/addons/epay/ 对接易支付和码支付 只要是SAF 易支付系统平台的都可以对接 百度:易支付 或者码支付,如果对接倌方尽量自行搭建一个易支付,然后对接自己的!
推荐自营平台 PS:只有我这边购买的才可以使用

有合适的可以联系我添加!!!
以下界面的支付平台都支持,选择一个靠谱的,先联系人家客服能不能用
可以就申请账号对接商户号和秘钥填到

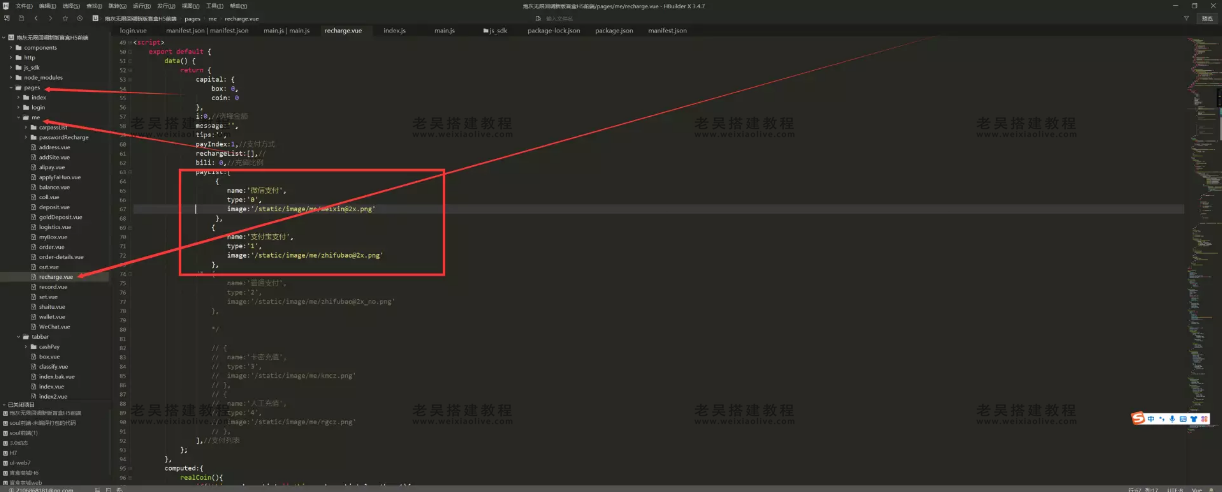
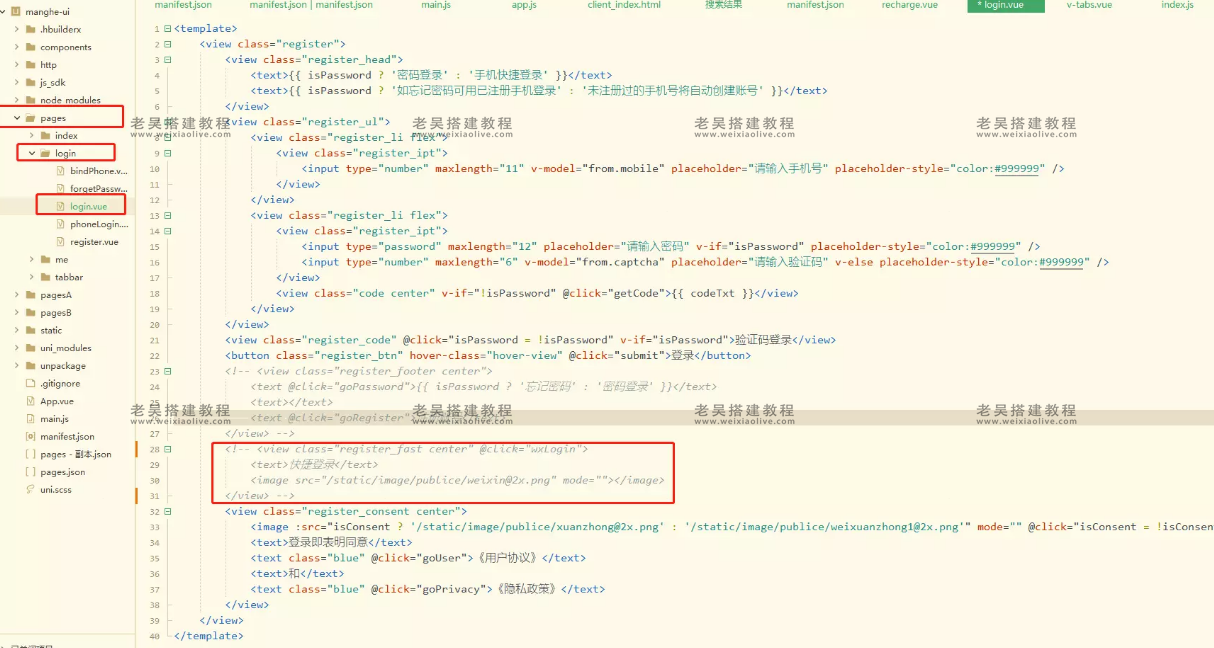
注意:源码h5里面默认只开启支付宝付款按钮,需要你用HB软件修改一下将微信付款按钮弄出来:
去掉那两个注释符号,然后保存编译,发行导出,上传h5目录替换

微信支付宝倌方支付在/addons/epay/config.php(有开发能力的弄,不建议,有封的风险)
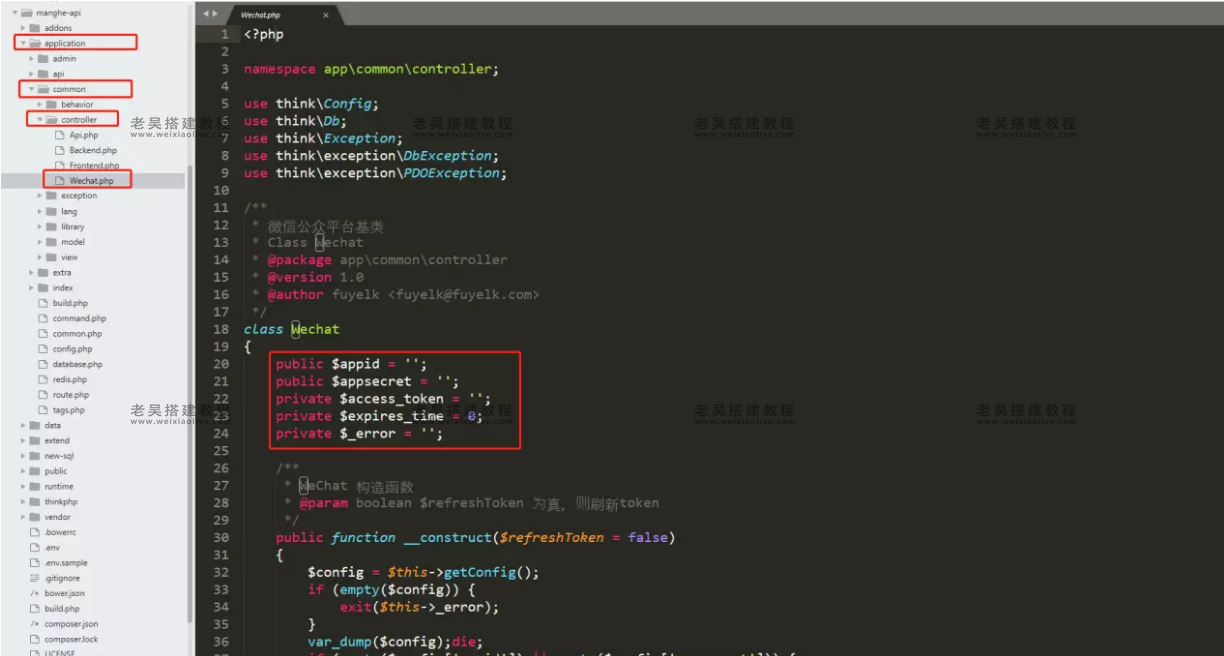
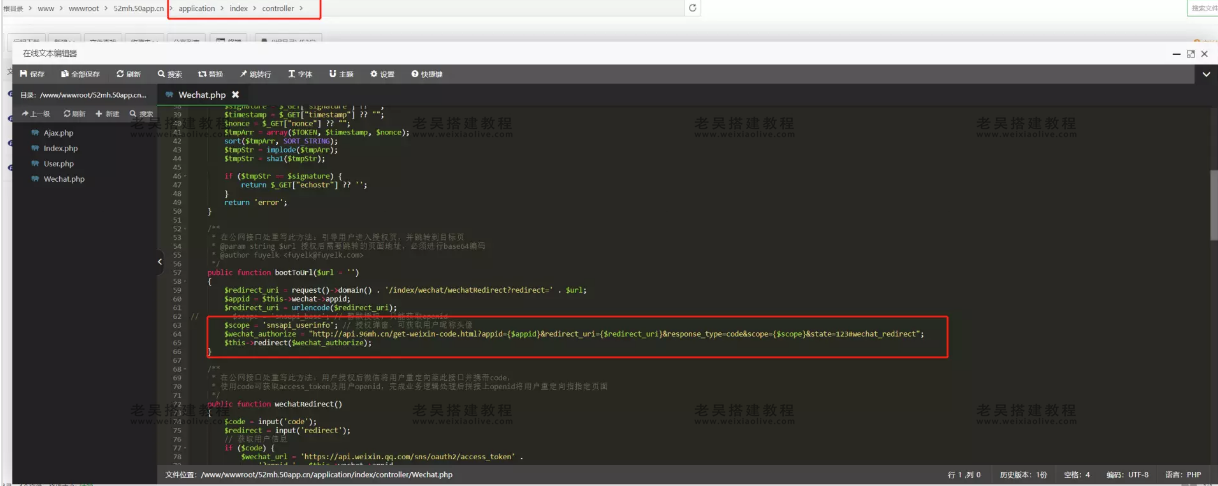
微信登录配置教程
微信登录在/application/common/controller/ 需要认证服务号

另外数据库也是需要更换

如果想要关闭微信登录,在HB软件里面如图添加注释代码,编译替换h5

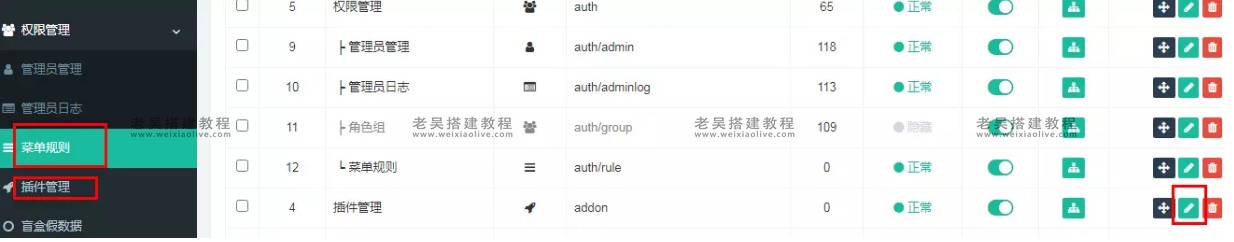
设置调出插件管理菜单:

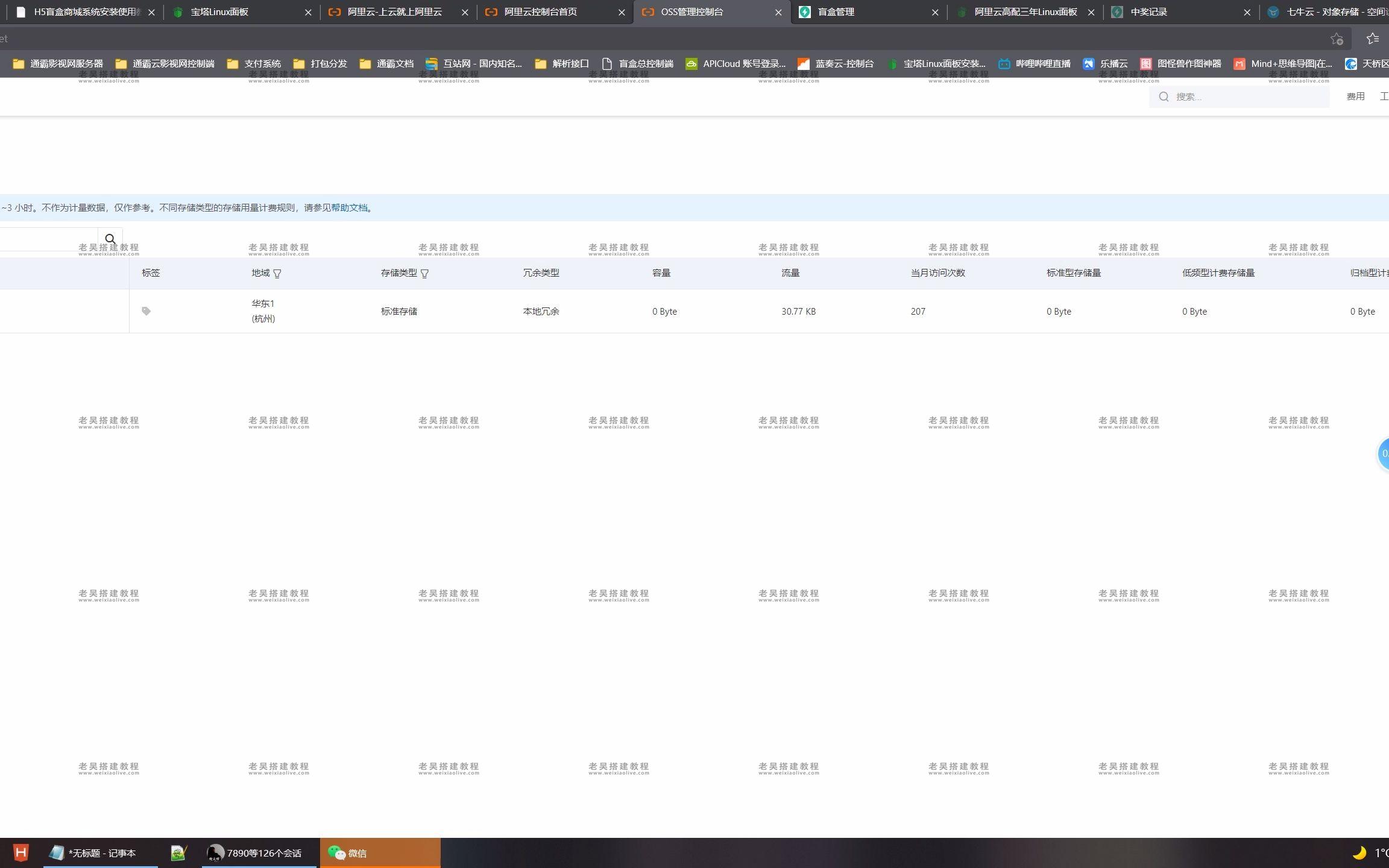
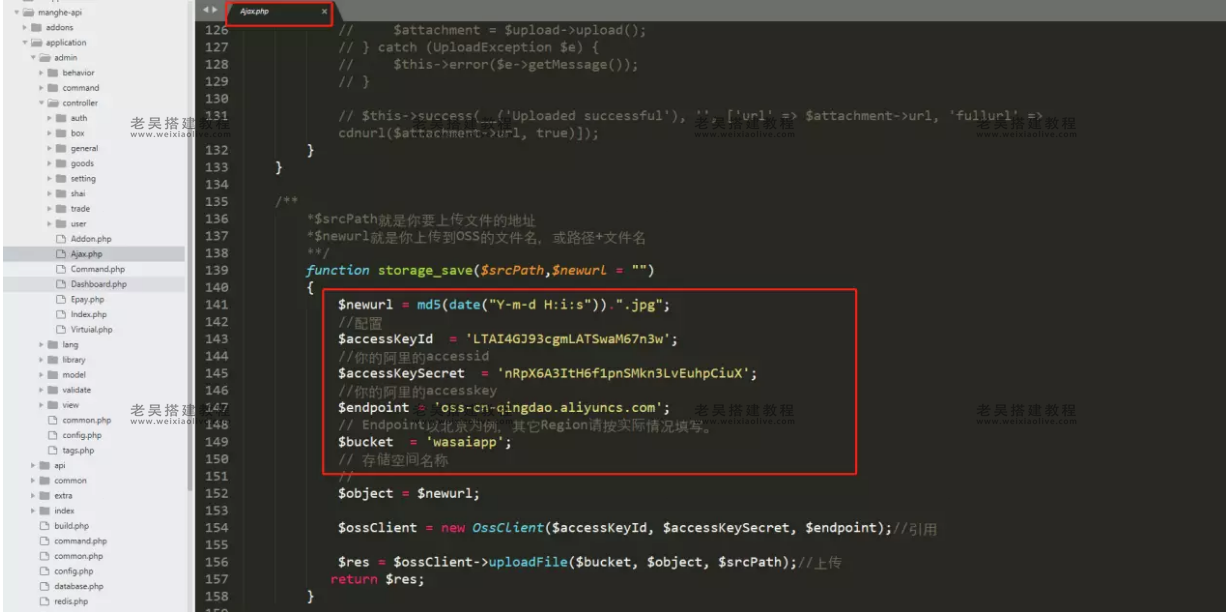
图库阿里云OSS配置
晒图以及后台的图片(上传失败和没有配置七牛云时)阿里云oss配置 /application/admin/controller/Ajax.php
视频教程:
通霸云盲盒商城对接阿里云存储教程_哔哩哔哩_bilibili
通霸云盲盒商城对接阿里云存储教程
https://www.bilibili.com/video/BV1644y1n7Zy


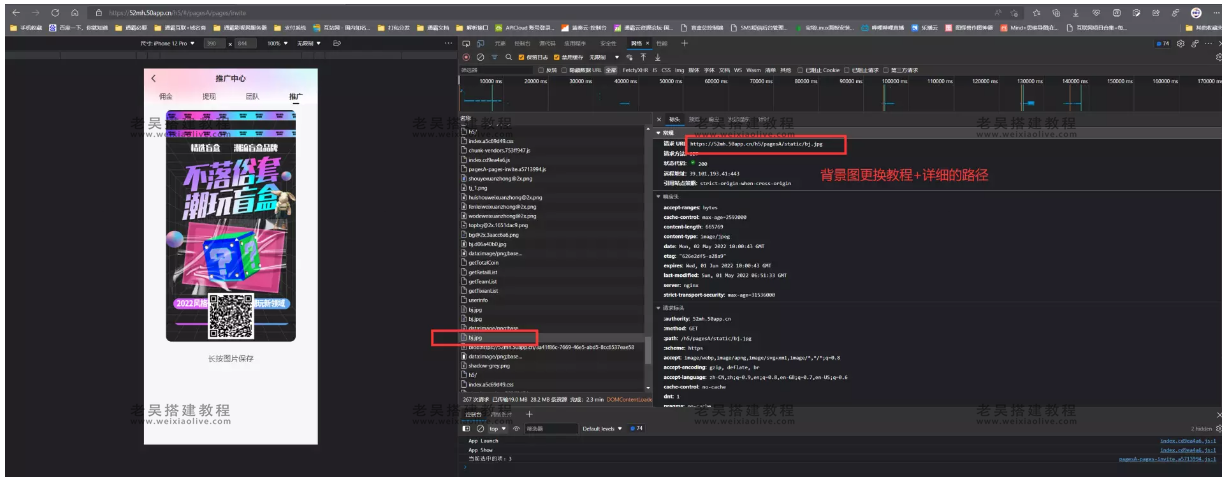
更换背景推广图教程+路径
你的网址加/h5/pagesA/static/bj.jpg

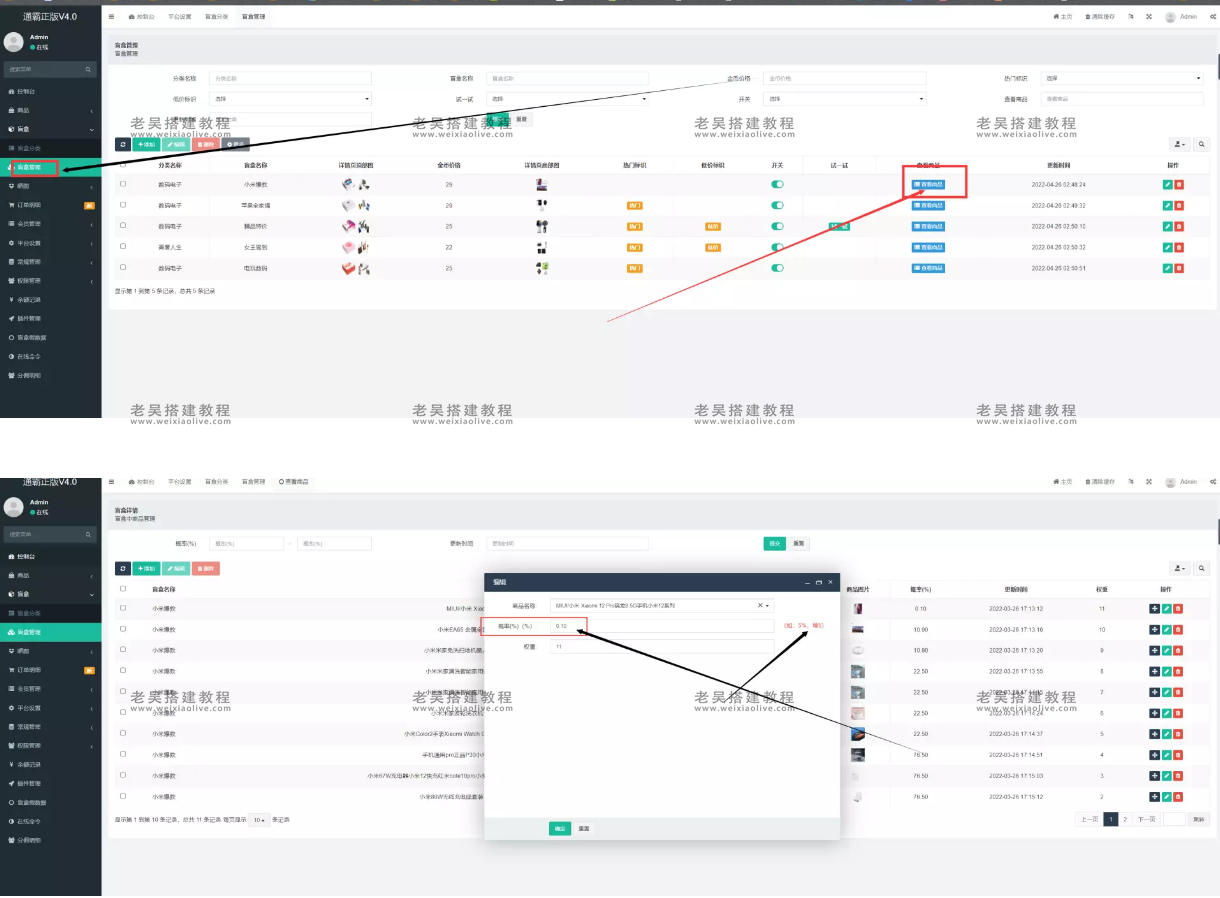
盲盒商品抽奖概率设置
路径是打开盲盒管理---查看商品---编辑---概率(%)

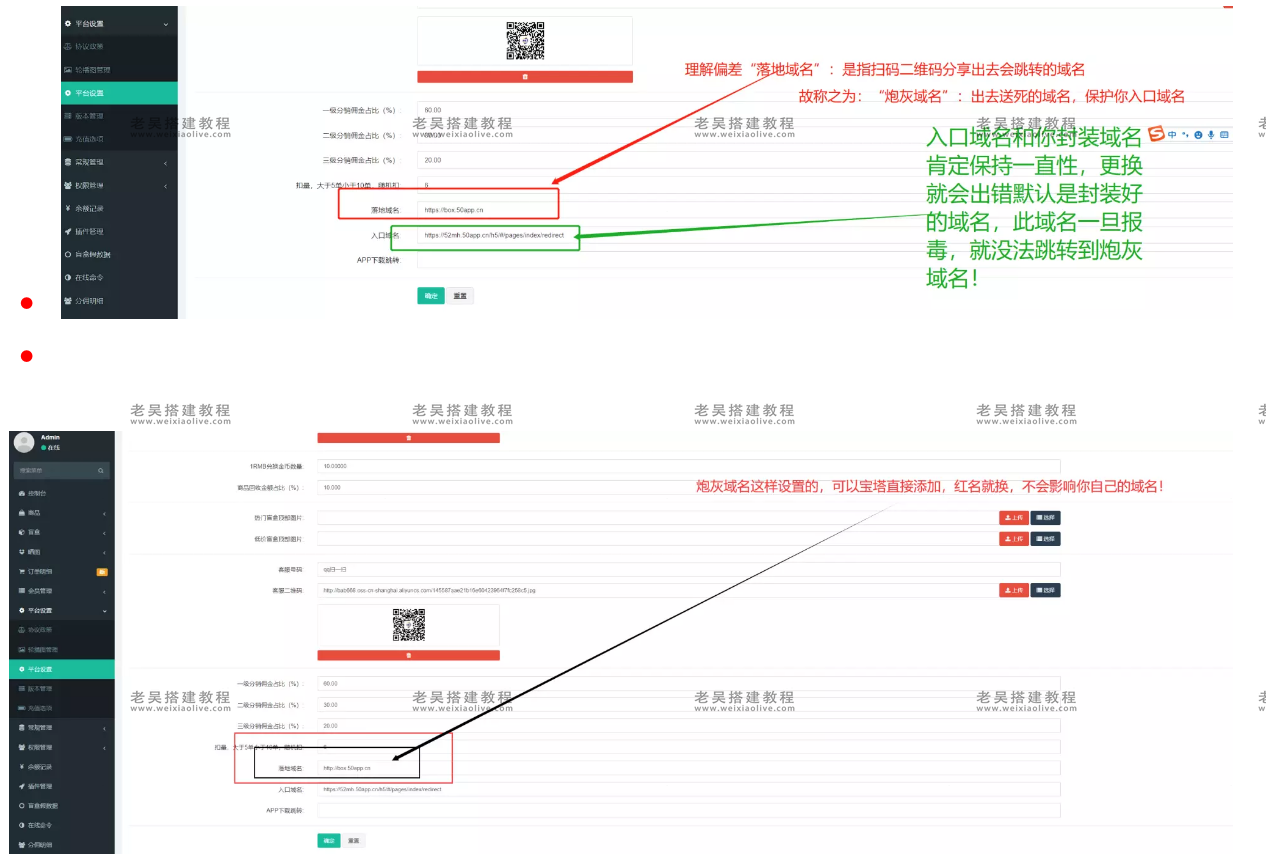
落地域名---(4.0炮灰域名设置)
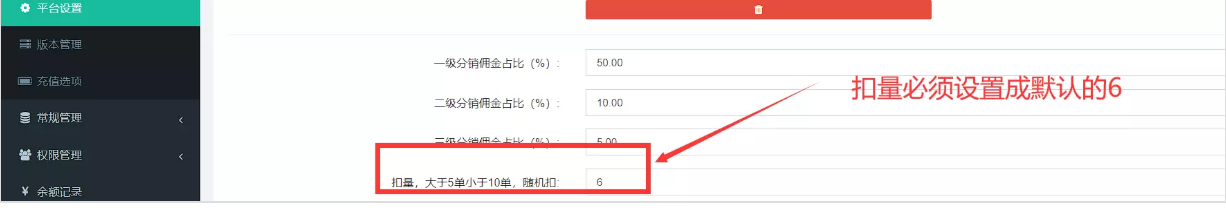
必看的理解偏差

扣量(是扣代理的利润)尽量设置默认的为6,否则可能开盒支付失败的报错!

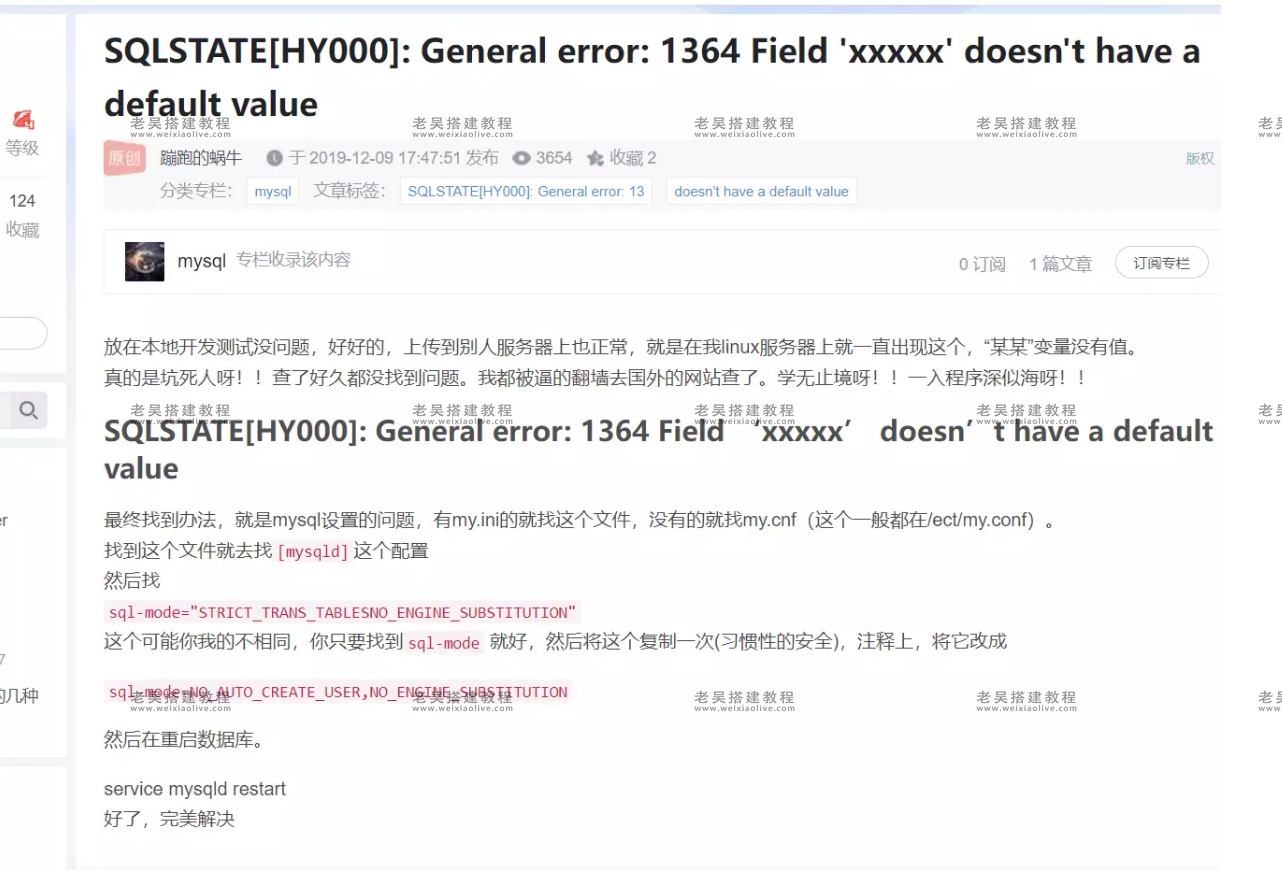
盲盒商城晒图无法上传问题
sql-mode="STRICT_TRANS_TABLESNO_ENGINE_SUBSTITUTION"
找到sql-mode 就好,然后将这个复制一次,注释上,将它改成
sql-mode=NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION

3.注意事项
VUE的H5项目是存在缓存的,会出现H5界面没有及时更新
h5项目(特别是vue)缓存严重的解决方案,配合nginx
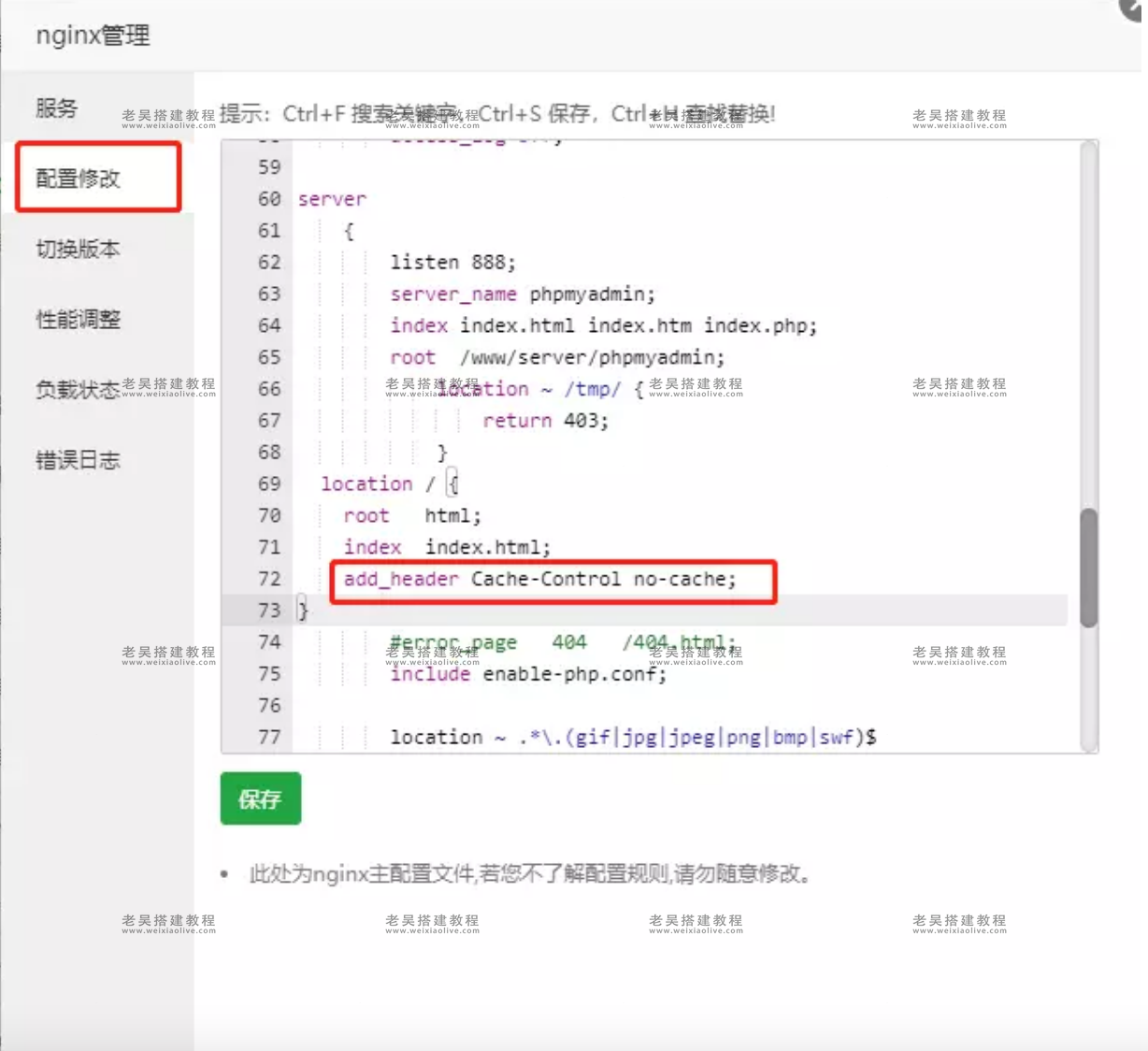
宝塔管理nginx上设置
默认情况下使用nginx作为h5静态资源的服务器时,这些资源在浏览器端是会有缓存的,特别是微信浏览器中,缓存非常严重。
所以项目开始部署阶段就需要配置好nginx禁止这些资源的缓存,nginx需要做如下配置:

location / {root html;index index.html;add_header Cache-Control no-cache;}
如上配置之后,每次发布只要文件经过修改了(无视文件名),那么都会从服务端拉取最新的资源,保证项目及时更正!
4.一些细节搭建解决方案
4.0教程使用问题
微信登录接口使用教程:内置通霸云倌方的登录 需要客户发送服务器ip 我需要添加过白域名
一般接口不用在动了,内置好的,如果出现问题联系我远程向日葵使用!

3.非必要修改:
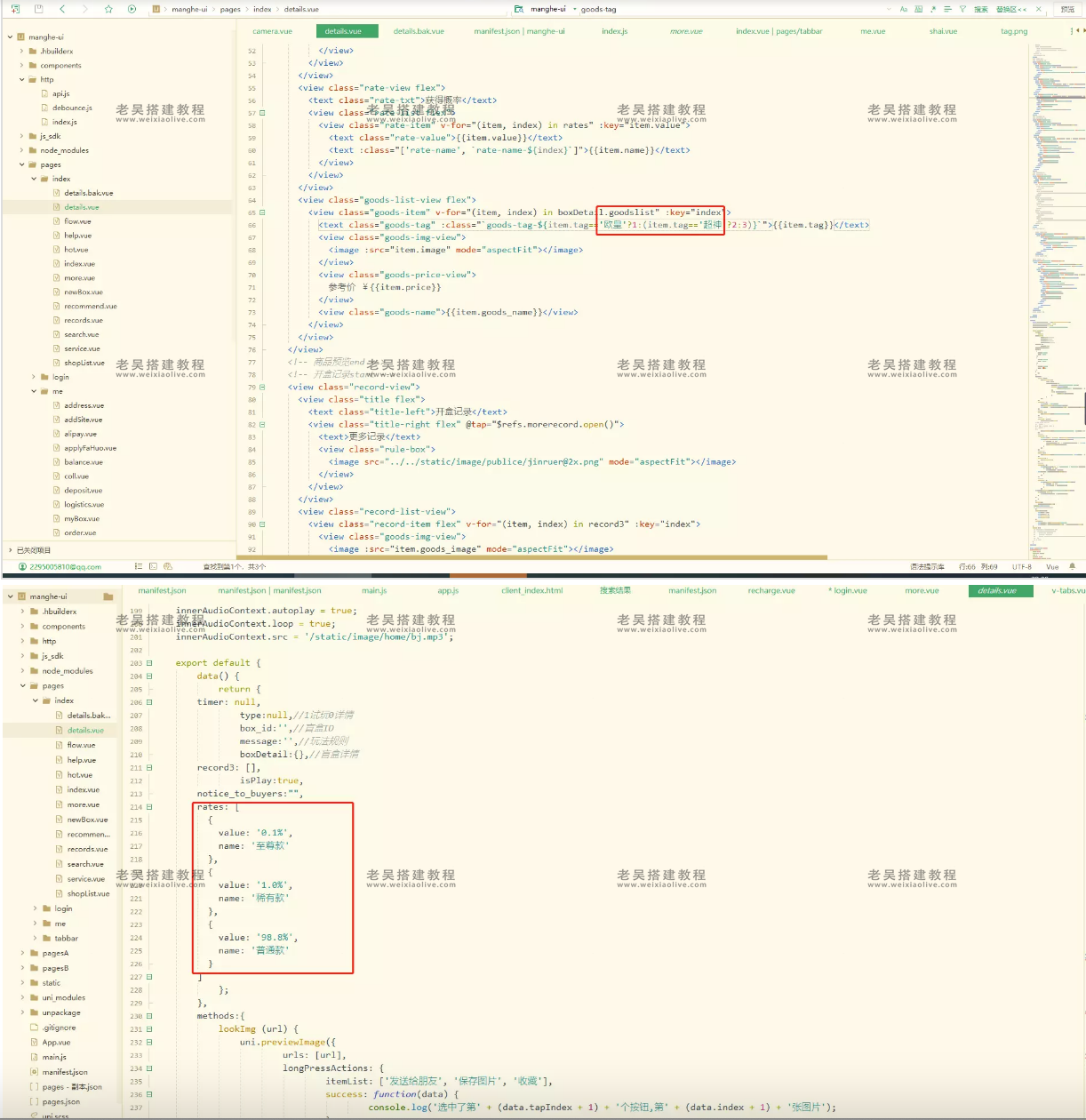
如果要修改至尊,稀有,普通,在前端代码修改:(这个百分百仅为展示作用,具体以商品概率为准)

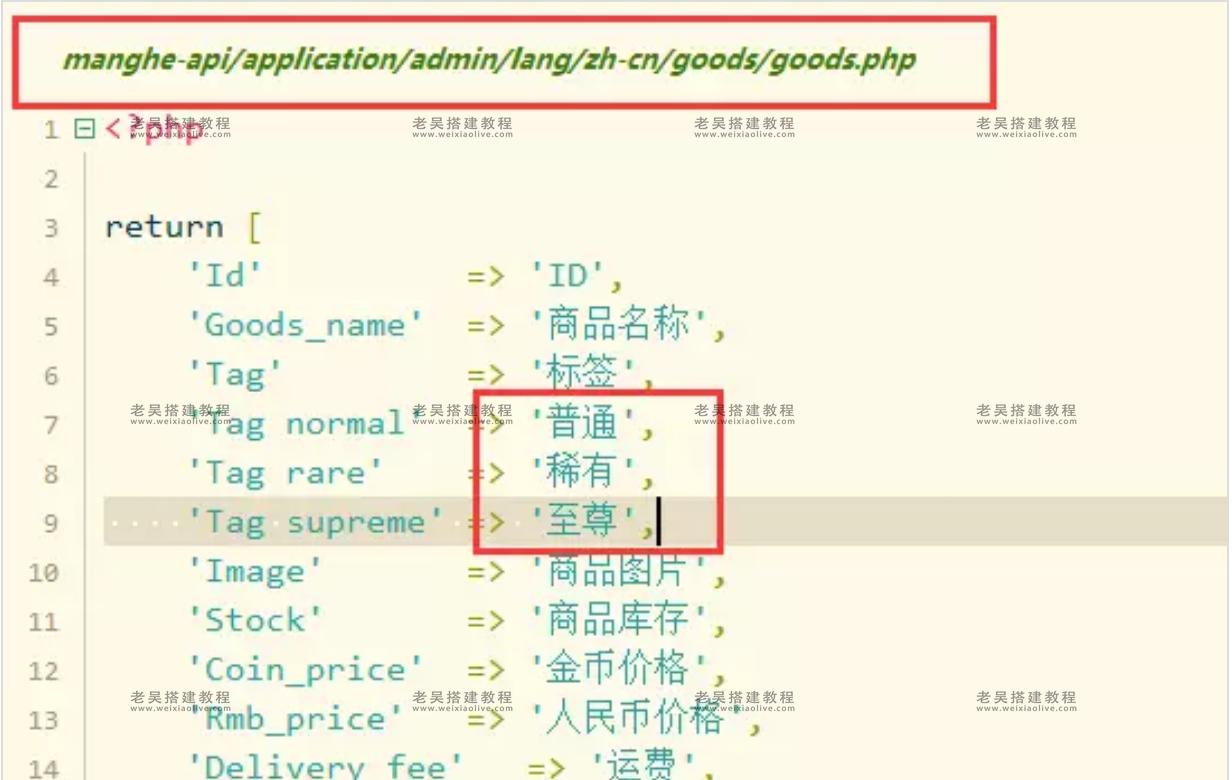
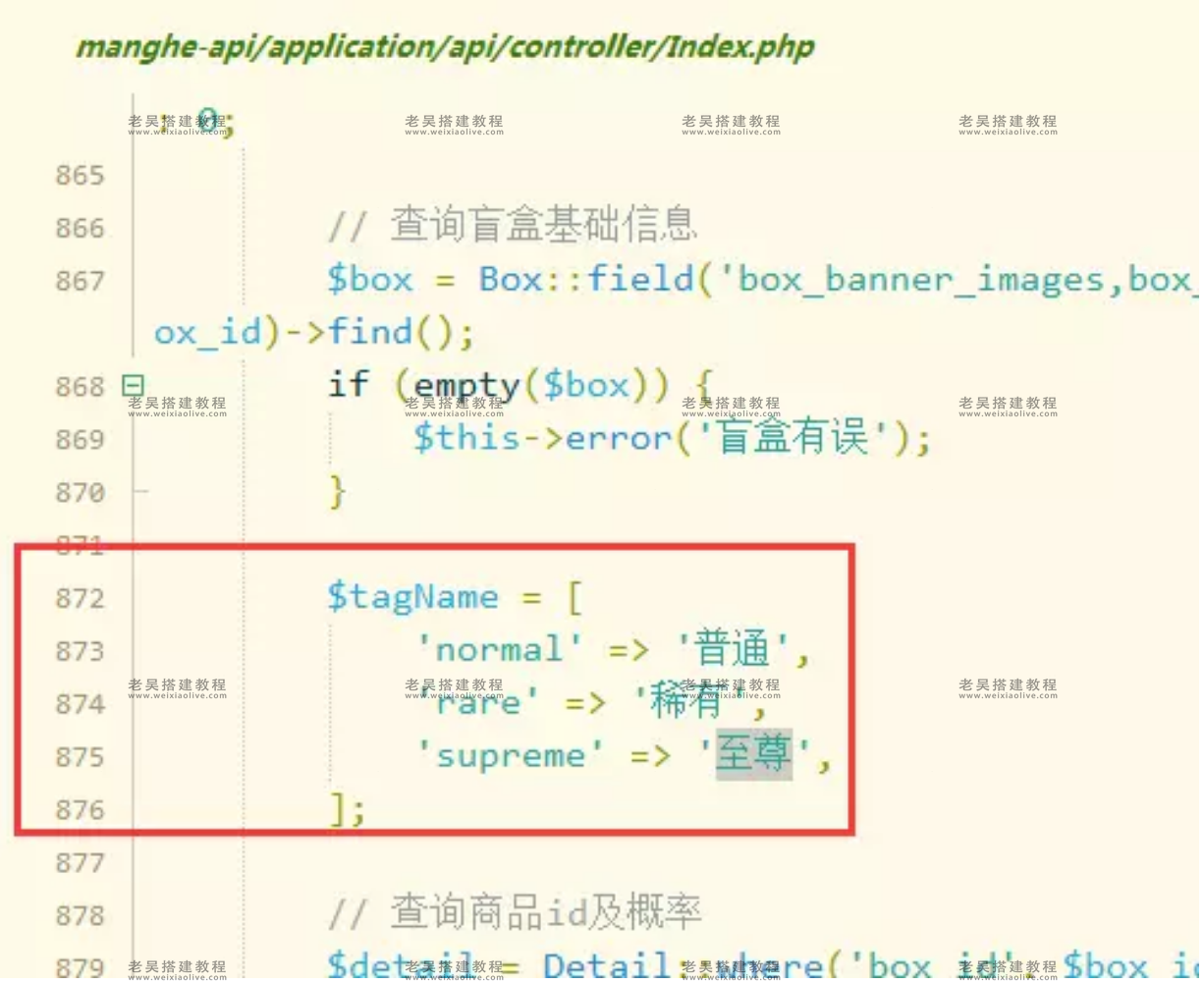
后端修改:

这个页面有两处:

本教程会持续更新发布的,谢谢观看。



